
after effects是什么软件
品牌型号:联想拯救者Y9000P系统:Windows11AfterEffects是Adobe公司推出的一款图形视频处理软件,简称“AE”,是制作动态影像设计不可或缺的辅助工具,是视频后期合成处理的专业非线性编辑软件。适用于从事设计和视频特技的机构,包括电视台、动画制作公司、个人后期制作工作室以及多媒体工作室,可以帮助用户高效且精确地创建无数种引人注目的动态图形和震撼人心的视觉效果。AE最大...
2024-01-27
Adobe After Effects在Windows计算机上崩溃
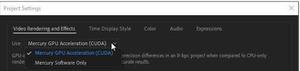
Adobe After Effects 是一款软件解决方案,可满足您所有数字视觉效果、动态图形、合成和其他后期制作需求。然而,许多用户报告Adobe After Effects 在许多 Windows 计算机上崩溃。在这篇文章中,我们将讨论这个问题并看看可以采取什么措施来解决它。为什么我的 Adobe After Effects 无法工作?要使用 Adobe After Effe...
2024-02-29
哪些元素支持:: before和:: after伪元素?
我正在尝试为<input>HTML5中的提出一些好的默认样式,并尝试了以下方法:input::after { display: inline; }input:valid::after { content: ' ✓ '; color: #ddf0dd; }input:invalid::after { content: ' ✗ '; color: #f0dddd; }las,::after内容从不显示。对于伪元素,双冒号和单冒号都不是问题。我都尝试过。拥有一个伪元素和一个伪...
2024-01-10
:after和:before IE 7的CSS伪元素黑客
我正在使用:after和:beforeCSS伪元素,并且它在 和所有现代浏览器中都可以正常工作,但在 却不能正常工作。在 是否存在已知的解决方法?回答:我在项目中使用的是IE8.js(http://code.google.com/p/ie7-js/),我必须将其删除,因为它在10/15秒内阻止了IE7。为了保留用:after和:before伪元素生成的内容,而没...
2024-01-10
AE教程:如何在After Effects中创建一个闪烁的眼睛过渡
做视频的小伙伴最近问了这个问题——有些视频拍摄然后从人物眼睛里进去转场到另外一个场景是怎么制作的?现在好多视频如音乐视频,并不受通常的叙事电影制作惯例的限制,这使电影制作人能够创作出一种在叙事制作中不合适的独特内容。这里有一些让您的项目独一无二的东西:一个闪烁的眼睛过渡。效果很简单。它主要涉及遮蔽眼睛区域,减去遮罩,然后将镜头放在眼睛层后面。基本的后效应。但是,经过进一步检查,过渡的一些要素可能是...
2024-01-09
向:: after或:: before伪元素内容添加换行符
我无权访问页面的HTML或PHP,只能通过CSS进行编辑。我一直在网站上进行修改,并通过::after或::before伪元素添加文本,并且发现转义Unicode应该用于添加内容之前或之后的空格等内容。如何在content属性中添加多行?在示例中,HTML换行符 仅用于可视化 我想要实现的目标:#headerAgentInfoDetailsPhone::after{ cont...
2024-01-10
使用:before和:after CSS选择器插入HTML
我想知道以下是否可能。我知道它不起作用,但是也许我没有以正确的语法编写它。li.first div.se_bizImg:before{ content: "<h1>6 Businesses Found <span class="headingDetail">(view all)</span></h1>";}无论如何这样做?回答:content不支持HTML,仅支持文本。您可能应该使用javascript,jQuery或类似的东西。您的代码的另一个...
2024-01-10
IE9是否支持CSS3 :: before和:: after伪元素?
在此MS兼容性表上,它说IE9不支持伪元素::before和::after,但是当我尝试时,它似乎支持伪元素…难道我做错了什么?我认为::before并且::after将是隐藏IE9中内容的好工具,而实际上却不是。回答:IE8和更高版本支持CSS2伪元素:before和:after(具有传统的单冒号表示法)。它们不是CSS3的新功能。另一方面,...
2024-01-10
CSS伪元素上的事件侦听器,例如:: after和:: before?
我有一个div带有CSS伪元素的元素::before用作关闭按钮(而不是使用实际按钮)。如何将事件侦听器 仅 应用于伪元素?<div id="box"></div>#box:before{ background-image: url(close.png); content: ''; display: block; height: 20px; position: absolute; top: -10px; right: -10px; width: 20px;}#box{ height: 100px; wi...
2024-01-10
如何从URL获取片段标识符(value after hash #)?
例:www.site.com/index.php#hello使用jQuery,我想将值hello放在变量中:var type = …回答:不需要jQueryvar type = window.location.hash.substr(1);...
2024-01-10
我可以在CSS:before /:after伪元素中更改图像的高度吗?
假设我想使用图像修饰指向某些文件类型的链接。我可以声明我的链接为<a href='foo.pdf' class='pdflink'>A File!</a>然后像CSS.pdflink:after { content: url('/images/pdf.png') }现在,这很好用,除非pdf.png不是我的链接文本的合适大小。我希望能够告诉浏览器缩放:after图像,但是我终生无法找到正确的语法。还是像背景...
2024-01-10
我可以在输入字段上使用:before或:after伪元素吗?
我正在尝试:after在input字段上使用CSS伪元素,但是它不起作用。如果我将它与一起使用span,则可以正常运行。<style type="text/css">.mystyle:after {content:url(smiley.gif);}.mystyle {color:red;}</style>这有效(在“ buu!”之后和“更多”之前放置笑脸)<span class="mystyle">buuu!</span>a some more这是行不通的-它只将someValue...
2024-01-10
有什么方法可以在元素的CSS规则之前重置:after /:before?
有什么办法(强劲)重置任何可能:after和:beforeCSS规则,新创建的元素?通常,您可以直接在元素上设置要重置的样式规则(!important如果需要确定的话),但是我不知道有什么方法可以更改:after仅在元素上定义的规则。(如果可能,仅需与Chrome配合使用。)加上:before/ :after规则的内容会影响传回的值c...
2024-01-10
css旋转一个伪指令:after或:before内容:“”
无论如何要使伪旋转content:"\24B6"?我正在尝试旋转unicode符号。回答:内联元素无法转换,伪元素默认情况下是内联的,因此您必须应用display: block或display: inline-block转换它们:#whatever:after { content:"\24B6"; display: inline-block; -webkit-transform: rotate(30deg); -moz-transform: rotate(30deg); -o-transform:...
2024-01-10
如何在Mac上下载Netflix
想在Mac上观看下载您喜爱的Netflix电影和电视节目,以便您(或孩子)可以离线观看吗?我们的指南展示了如何在Mac上下载Netflix。很容易将Netflix的节目和电影下载到iPad或iPhone上,以便以后离线观看,但如果你想在Mac上下载呢?有办法,但不幸的是,这远没有那么简单。有很多Mac的屏幕记录器,比如Sna...
2024-01-10
pycharm中的导入器错误
我刚刚在python中安装了textblob包。一切正常。然而,当我进入:pycharm中的导入器错误from textblob import TextBlob as tb 我pycharm编辑仍然给一个ImportError:ImportError: No module named textblob 但在命令屏幕我:"Succesfully installed TextBlob ..." 什么可以去错在这里有什么想法?回答:它似乎没有安装在你的环境。在...
2024-01-10
如何在pycharm中导入模块?
在PyCharm中,我添加了Python环境/usr/bin/python。然而,from gnuradio import gr失败作为未定义的引用。但是,它在命令行的Python解释器中运行良好。GNURadio可以在Pycharm外部使用python正常工作。一切都已安装并配置为我想要的方式。格努拉迪奥位于 /usr/local/lib/python2.7/site-packages/gnuradio也:PYTHONPATH = / usr / local ...
2024-01-10
mathtype下载到word教程
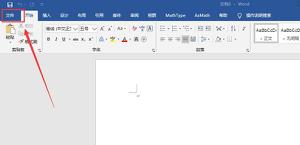
mathtype是一款可以内置在word中使用的数学公式插入程序,很多的相关竞赛都需要用它写入公式。但是有些新手第一次使用可能会不知道怎么将它下载到word中,其实非常简单,下面就一起来看一下吧。 mathtype下载到word教程 【mathtype下载】 1、首先点击上方的链接下载一个mathtype。 2、然后运行...
2024-01-10
使用Scrapy从网站查找和下载pdf文件
我的任务是使用Scrapy从网站提取pdf文件。我对Python并不陌生,但是Scrapy对我来说是一个新手。我一直在试验控制台和一些基本的spider。我找到并修改了以下代码:import urlparseimport scrapyfrom scrapy.http import Requestclass pwc_tax(scrapy.Spider): name = "pwc_tax" allowed_domains = ["www.pwc.com"] start_urls = ["htt...
2024-01-10
增强mac使用效率的工具推荐下载
Mac电脑有很多优点,例如稳定性强、易于使用、界面精美等。以下分享几个增强Mac使用效率的工具,能够提供更加流畅和高效的用户体验。Alfred:Alfred是一款Mac电脑上的快速启动和工作流自动化工具,它可以帮助用户快速访问文件、应用程序、web搜索和系统工具,提高工作效率。Magnet:这个应用程序可以帮助你快速安排和管理多个窗口,使得你可以同时查看和操作多个应用程序。它支持将窗口置于屏幕的左...
2024-03-12
mathtype软件下载教程
有很多理科生需要使用到mathtype这款软件在论文中插入数学公式,但是他们很多都不知道应该如何下载mathtype软件,其实在这里点击下方的链接就可以下载了,非常方便,大家一起来看一下吧。 mathtype软件下载教程 【mathtype下载】 1、点击上方的链接进入软件界面,选择“立即下载” 2、点...
2024-01-10
mathtype下载价格介绍
mathtype是一款收到很多人欢迎的软件。随着越来越多的人使用它,也就有更多的新人想要入坑,但是又不知道这款软件下载要不要钱。因此,今天小编就来帮大家解决一下这个问题,一起来看一下吧。 mathtype下载要钱不答:下载是不要钱的,但是使用时要钱的。 1、如果是要下载试用,可以在本...
2024-01-10
mathtype下载地址介绍
mathtype是一款很受学生和科研人士使用的数学公式编辑器,可以通过它在word中快速插入公式。但是很多想要使用它的朋友都不知道mathtype在哪里下载,其实点击下面的链接或者搜索官网都可以下载到,下面一起来看一下吧。 mathtype下载地址介绍 【mathtype下载】 1、点击上方的链接就可以下载到mat...
2024-01-10
mathtype下载了用不了解决方法
有时候我们在网上下载了mathtype之后发现安装不了或者安装完成后无法使用,可能是因为没有在word中添加信任路径,这时候只需要打开word,在文件选项中添加信任就可以了,下面一起来看一下吧。 mathtype下载了用不了解决方法 1、首先确保我们下载的mathtype是可以使用的,如果不能确定,建议在...
2024-01-10
mathtype下载要钱吗
mathtype是一款非常好用的公式编辑器,很适合学生朋友使用。但是现在大多数相关软件都需要购买使用,这就是对学生经济实力的考验,因此他们很想知道mathtype下载是否要钱,其实这款软件时可以免费下载的,一起来看看方法吧。 mathtype下载要钱吗答:不要钱。 1、我们可以在官网免费下载这...
2024-01-10

